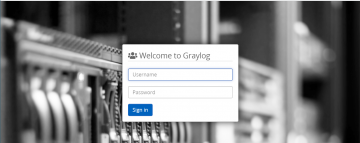
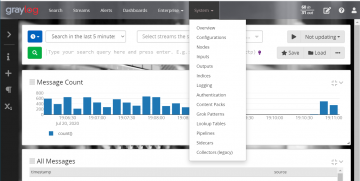
How to Customize Graylog Web UI Background and Colors
Graylog is a quick and reliable tool for basic, centralized log collection and review. It does have some limitations and lacks deep tools needed to fill more challenging usage scenarios - but for what it was intended to do it is a great solution. Any IT team can easily have Graylogs up and running quickly as a solid platform for centralized log searches, amalgamation, parsing and even some basic analysis.
Graylog is a combination of Elasticsearch data storage and MongoDB tied together with a Java-based Graylog web application and components. Anyone familiar with a several development languages knows there are a few strong benefits to Java - like not having to integrate, load and fiddle with 1,000s of finicky third-party packages, but one of the often encountered downsides is it is fairly inaccessible to make quick and dirty changes, adjustments or customizations - perhaps both a problem and a strength.
Deploying Graylog we have encountered situations where we needed a generic flat-grey deployment and others required us to match corporate or enterprise branding requirements to appease management level scrutiny.
There are many ways to customize the images, colors and look of Graylog. The best way is to build a Java development machine, download the source code and recompile a graylog.jar file for your deployment. This is not as difficult as it seems and there are a lot of writeups availabe on the web to assist.
If you don't have access to, knowledge of, orthe time available to dig a little into Java development there are several ways to easily customize the Graylog web interface without needing to re-compile. Here is one of those ways...
- Open an SSH connection to your Graylog server console - recommend using WinSCP
- Stop your Graylog server (systemctl stop graylog-server on CentOS 7)
- Find and backup (duplicate) your main Graylogs jar file (/usr/share/graylog-server/graylog.jar on CentOS 7).
- Copy graylog.jar down to you local desktop
- Open the graylog.jar archive file using 7zip (only use 7zip) on your desktop, leave open
- Inside the archive navigate to \web-interface\ folder and copy "index.html.template" file to your desktop
- Open "index.html.template" on your desktop with a text editor (NOT WORD) and add the line
<link href="${appPrefix}assets/custom.css" rel="stylesheet">right above the "${foreach" line, below the "favicon.png" line, and save
- Create a custom.css text file with css settings for body background URL and .navbar-inverse (toolbar color). See our example css file - you should use the "!important" parameter to ensure it overides direct element styling
- Copy the "index.html.template" file back to the still open 7zip graylog.jar archive window in the \web-interface\ folder, replacing the existing file
- Copy the custom.css and your background image file to the \web-interface\assets folder in the open graylog.jar archive
- Close 7zip and copy your updated graylog.jar file up to your Graylog server (/usr/share/graylog-server/graylog.jar) to replace the existing one - SINCE YOU HAVE A BACKUP COPY, RIGHT?!
- Start Graylog server (systemctl start graylog-server)
- Clear your browser cache and check if you web interface looks the way you want.
- Edit the CSS file and re-insert and re-upload graylog.jar as needed
You can download our sample index.html.template, custom.css and background.png file set
https://www.cordeos.com/sites/default/files/graylog/Change-Graylog-Backg...
Cordeos provides IT supports, managed IT services, consulting, design, deployment and outsourced CIO support to businesses around the world. Our team has deployed numerous log collection, analysis and security review systems. Graylog is one of the tools we use often due to its ease of setup and low maintenance, management and upgrade issues.